안녕하세요! 저는 요즘 부쩍 사이드 프로젝트에 대한 열정이 커진 한 개발자입니다. 늘 마음 한구석에 ‘내가 기획하고 만든 무언가가 사람들에게 실질적인 도움이 된다면 얼마나 뿌듯할까?’ 하는 생각을 갖고 있었어요. 그리고 마침내 도전해 보기로 했습니다! 도전~~!!✨
제 프로젝트의 목표는 어르신들을 위한 취미 공유 플랫폼을 만드는 것입니다. 쉽게 말해 어르신 맞춤형 크몽 같은 느낌인데요, 취미와 관심사를 공유하고 서로 교류할 수 있는 공간을 만들어보고 싶었어요. 어르신들이 취미를 통해 서로 소통하고 새로운 즐거움을 찾을 수 있는 곳이라면 좋겠다는 생각이 들었거든요ㅎㅎ

웹사이트로 시작할까, 앱으로 시작할까?
처음엔 웹사이트로 시작할지, 앱으로 시작할지 고민이 많았습니다. 아시다시피 요즘 모든 것이 앱으로 중심이 옮겨가고 있지만, 웹사이트로 시작하는 게 더 쉽고 접근성도 좋다는 이야기를 들었어요. (정보의 바다속,,, 정답을 알려줘...!)
찾아보니, 크몽도 처음엔 웹사이트로 시작해서 나중에 앱을 개발했다는 사실을 알게 되었습니다. 고민 끝에 웹사이트로 시작해보기로 결심했습니다. 저도 초보인 만큼, 가능한 쉬운 접근부터 해보자는 마음이 컸습니다. 그런데 이제 막상 웹사이트를 만들려니 그다음 단계에서 막막해졌어요...😢
프로그래밍 경험은 있지만, 웹 개발은 처음이라 막막했던 이야기
사실 저는 AI 개발자입니다. Python과 PyTorch 같은 언어와 프레임워크는 자주 사용하지만, JavaScript나 HTML, CSS 등 웹 개발에 필요한 기본 언어들은 손대 본 적이 거의 없었어요ㅠㅠ 그래서 어디서부터 어떻게 시작해야 할지 막막했습니다. 제 주변에 프론트엔드 개발자 친구들이 몇 있어서 물어보기도 하고, 인터넷에서 자료도 찾아봤죠.

웹사이트를 만드는 데 필요한 주요 언어가 HTML, CSS, JavaScript라는 것과, 요즘에는 주로 React와 Vue 같은 JavaScript 프레임워크가 많이 사용된다는 사실을 알게 됐습니다. 웹 개발의 중심이 되고 있는 프레임워크들을 알게 되면서 기대와 동시에 과연 이걸 내가 다 배울 수 있을까? 하는 걱정이 교차됐어요.
React vs Vue – 대세는 React, 그래서 나도 React!
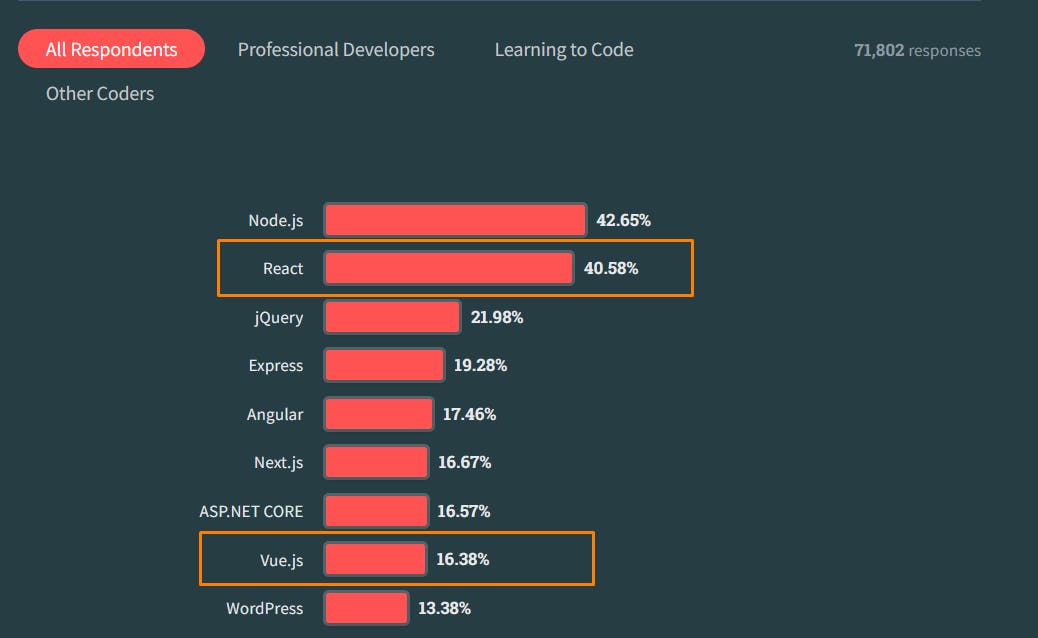
React와 Vue 중 어느 쪽을 배워야 할지 고민을 하다가 결국 대세를 따르기로 했습니다. 아마 개발을 처음 접할 때 어떤 언어와 프레임워크가 ‘대세’인지 고민하게 될 텐데요. 저도 비슷했습니다. 개인적으로는 Vue도 매력 있어 보였지만, React가 아직 Vue보다 인기가 높다는 사실을 여러 곳에서 확인할 수 있었어요. 그래서 저도 React를 선택하게 됐습니다.

그렇지만 사실 React가 정확히 뭔지, JavaScript가 어떤 개념인지도 잘 모르는 상태라 막막하기만 했어요. 그나마 Python과 AI 개발 쪽에만 익숙하다 보니, JavaScript와 React의 문법이 생소하게 느껴졌죠. 아예 백지 상태에서 출발해야 하는 셈이었어요. 다행히 요즘은 좋은 교육 자료와 강의가 많아서 이 자료들을 잘 활용해 보기로 마음먹었죠.
유튜브의 수많은 강의 속에서 인프런을 선택하다
강의를 들으려고 유튜브에 들어가 보니, 정말 다양한 React 강의들이 있었습니다. 하지만 선택지가 많다 보니 오히려 선택이 어려워졌어요. 수많은 강의들 속에서 과연 어떤 게 나에게 맞는지 판단하기가 쉽지 않았죠. 그러던 와중에, 회사에서 제공하는 인프런 계정을 사용할 수 있다는 사실이 떠올랐습니다.
인프런에서 React 강의를 검색하고 인기순으로 정렬해 보니 "한입 크기로 잘라 먹는 리액트"라는 강의가 첫 번째로 떠서 이 강의를 수강하기로 했습니다. JavaScript의 기초부터 Next.js와 React.js까지 차근차근 다루는 구성이라, 제 수준에 딱 맞을 것 같았어요. 이 강의가 특히 마음에 들었던 이유는 JavaScript의 기초부터 시작해서 React와 Next.js를 체계적으로 배울 수 있다는 점이었어요😀

두 배속으로 JavaScript 기초 마스터하기
React를 배우기 위해선 JavaScript가 필수라는 이야기를 많이 들었기에, 우선은 JavaScript 기초 강의를 하루 만에 2배속으로 훑어보기로 했습니다. 기본적인 문법을 빠르게 이해하고 넘어가자는 생각이었죠. 생각보다 기초 강의가 부담 없이 잘 맞아서 괜찮다고 느꼈어요. 물론, 아직은 생소한 부분이 많지만 하나씩 알아가면서 나만의 웹사이트를 완성해 나가는 과정이 기대됐습니다.
이제 다음 단계로는 Node.js와 React의 기본적인 개념을 학습하고, 그것들을 실제로 적용해보는 프로젝트에 도전할 예정입니다. 어르신들을 위한 취미 공유 플랫폼을 완성하기 위해 한 걸음씩 전진 중이에요.
나만의 웹사이트 개발 도전!
이 프로젝트는 저에게 새로운 경험이자 도전입니다. AI 개발자로만 지내온 제게 완전히 다른 분야로의 도전은 부담스럽고 어려운 일이지만, 조금씩 목표에 다가가고 있다는 성취감이 있어요.
저도 매일같이 좌충우돌하며 한 단계씩 배워가고 있습니다. 누구나 처음엔 잘 모를 수 있지만, 한 걸음씩 배우다 보면 결국 원하는 목표에 도달할 수 있을 거라고 믿고 있습니다. 앞으로 저만의 취미 공유 플랫폼 웹사이트를 완성하는 그날까지 계속해서 도전해 볼 생각입니다. 언젠가 여러분과 제가 각자의 목표를 이루고 서로 축하할 수 있는 날이 오기를 바라며, 이만 마치겠습니다. 감사합니다!
'인공지능' 카테고리의 다른 글
| LLM에서 사용되는 Float16, Float8, Int4, Int3는 뭘까? (2) | 2024.11.16 |
|---|---|
| LLM은 어떻게 평가할까? - 인기 성능 평가 도구와 리더보드 파헤치기 (3) | 2024.11.15 |
| Windows에서 Flutter 설치하는 방법/ 공식 문서 참고 (4) | 2024.10.20 |
| 협업과 코드 품질을 위한 Ruff: Linter & Formatter 사용기 (0) | 2024.10.13 |
| VSCode 터미널에서 Anaconda Prompt 사용하는 방법 (6) | 2024.10.12 |

